Unisync
UniSync is a tangible interface for a collaborative scheduling tool with faculty and chairs that can provide a physical representation of scheduling elements, fostering a more natural and collaborative interaction.Your schedule, is our priority!
Skills
Design Research
User Flow Diagramming
Wireframing
Video Editing
UI Design
Prototyping
Usability Testing
Laser Cutting
TUI DesignEquipments
Tripod
DSLR Camera
EPSON ProjectorTools
Figma
Fig jam
Adobe Premier Pro
Adobe Photoshop
Laser Cutting
My contribution
In this project, my key contribution was identifying the academic planning challenges faced by faculty and department chairs. Recognizing the need for collaborative solutions, I proposed leveraging a tangible user interface to facilitate group discussions and decision-making. To communicate this vision effectively, I developed a smoke and mirror prototype, offering a tangible representation of the interface's functionality and encouraging engagement from all stakeholders.Collaborator
Sanjhal Jain - UI/UX DesignerProject Timeline
Nov 2023- Dec 2023 (4 weeks) The Problem
The current method of scheduling classes, which relies on manual coordination between the chair and faculty members to allocate classrooms, is convoluted and lacks transparency. This process leads to scheduling complexities, causing confusion and dissatisfaction among faculty members and administrators. The lack of transparency increases the likelihood of misallocations and challenges in coordinating class schedules effectively.Design Challenge
How might we
streamline the process of scheduling classes to enhance transparency and efficiency while minimizing confusion and dissatisfaction among faculty members and administrators?

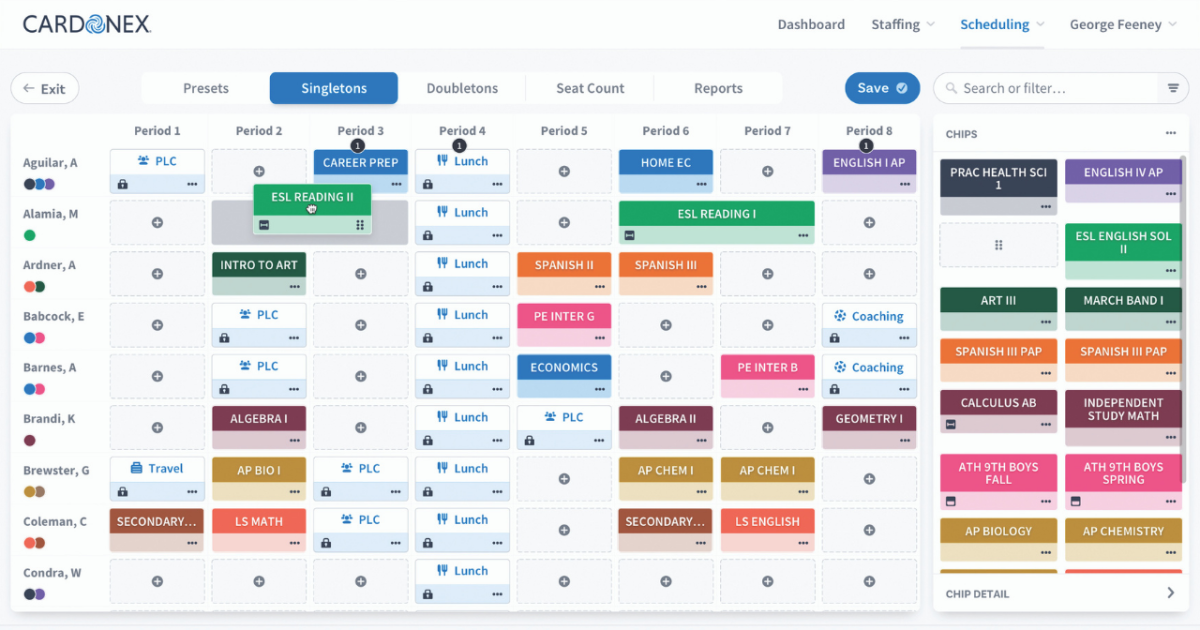
UniSync
Unisync is a tangible interface that allows users to physically interact with scheduling elements, making the collaborative process more intuitive and engaging. This hands-on approach enhances user facilitates clearer communication and negotiation at places where it is required.Additionally, Unisync's design offers a visual and tactile feedback loop, enhancing the communication and decision-making process among faculty and chairs.Your schedule is our priority!
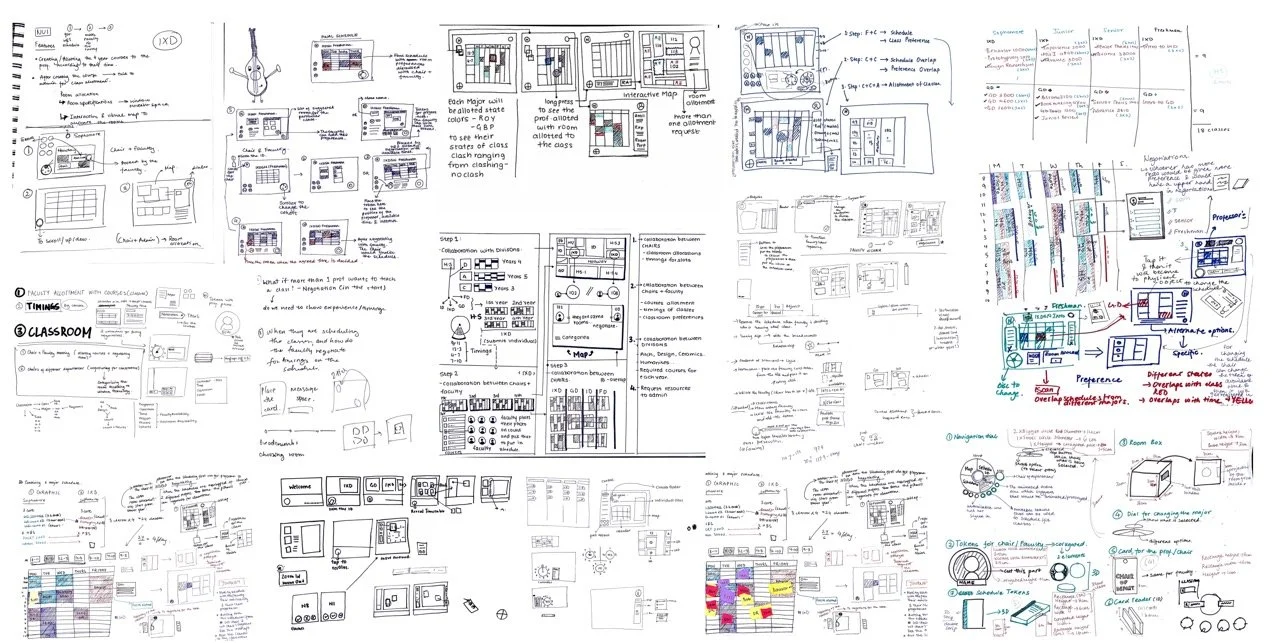
Process for building UniSync
Reflection
Streamline User Flow: To reduce complexity and improve user navigation, ensuring a smoother and more efficient experience.Enhance Persona-Specific Interactions: To better address the unique needs and preferences of each persona, ensuring a more personalized and tailored user journey.Implement User Feedback Loops: To foster continuous improvement by incorporating valuable insights from user feedback, ensuring the prototype evolves to meet user expectations and preferences of the faculty and chairs.Next Steps
Moving forward, we plan to further refine and iterate on the final prototype based on user feedback and usability testing. We aim to address issues or challenges identified during the testing phase and make necessary adjustments to enhance the overall user experience.Additionally, we will explore the possibility of integrating features and functionalities into the tangible tools for collaboration and make it simpler, and fix real-time synchronization.